Textmate ve php.ini
TextMate kullanıyor musunuz? Eğer hayır ise cevabınız çok şey kaçırıyorsunuz. Gerçekten de adını hak eden bir yazılım!
TextMate — The Missing Editor for Mac OS X

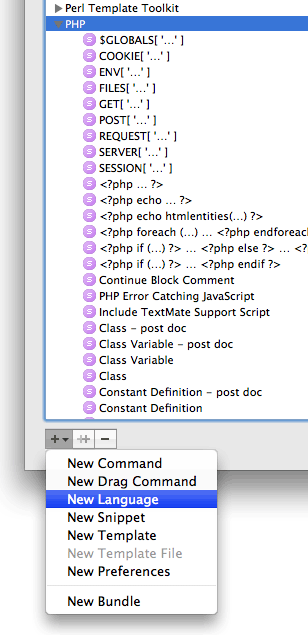
New Language seçeneğine tıklayın
yani Mac OS’daki büyük bir eksikliği tamamlayan muhteşem bir text editörü. (02 Mart 2012, Cuma , 18:25; hmmm artık böyle düşünmüyorum…)
TextMate ile ilgili detaylara daha sonraki yazılarımda değinmeye çalışacağım. Pek çok farklı iş yapabildiğiniz, tonlarca dil desteği olan, ultra customize edilebilen (Türkçe’sini çıkaramadım) bir editör. Plugin ve Bundle desteği harika.
Php’den Python’a, OpenGL’den Objective-C’ye, aklınıza gelen neredeyse her tür yazılım diline destek veriyor.
Bu yazımda, TextMate kullanıcıları için minik bir bundle örneği vermek
istiyorum. Php konfigürasyon dosyası olan php.iniyi TextMate’de açınca
renkli ve anlaşılır bir şekilde görmek için, comment out
edilen satırların
comment out
olduğunu, direktif isimlerini farklı, değerlerini farklı görmek
ve ini dosyasını bir bakışta anlayabilmek için Bundle Editor’e girip yeni
bir dil ekleyin.
TextMate otomatik olarak size default
bir dil şablonu çıkarır. Bu alana
aşağıdaki kodu yapıştırın.
{
scopeName = 'php-ini';
comment = 'by vigo/bronx';
fileTypes = ( 'ini' );
foldingStartMarker = '';
foldingStopMarker = '';
patterns = (
{
name = 'comment.line';
match = '(;).*$\n?';
},
{
name = 'constant';
match = '^[\w\.]+';
},
);
}
Daha sonra Bundle menüsünden, Reload Bundles yapın
(Bundles > Bundle Editor > Reload Bundles). Şimdi php.ini dosyasını
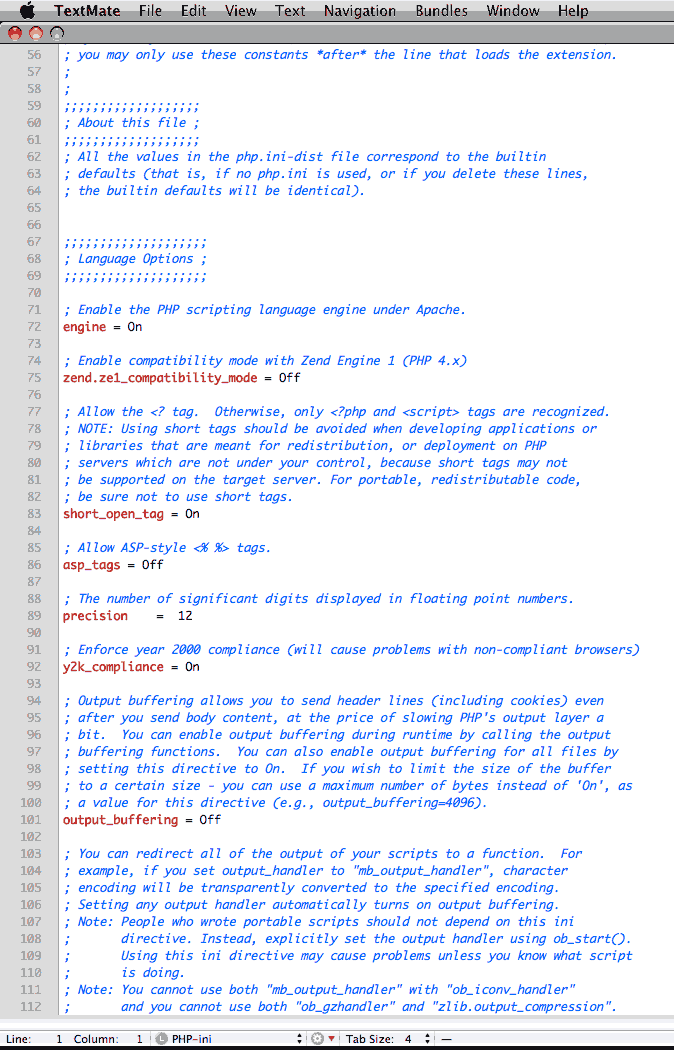
açtığınızda aşağıdaki gibi bir görüntü alırsınız

Yaptığımız iş kısaca şu;
- Önce bu yeni dile bir isim verdik (scopeName)
- Dosya türünü seçtik yani
.iniler için dedik. (sonu ini olan başka bir dosya açarsanız da aynan bu şablon geçerli olur, eğer bunu önlemek isterseniz ini yerine direk php.ini de yazabilirsiniz) - Comment’ler ve değişkenler için kural tanımladık.
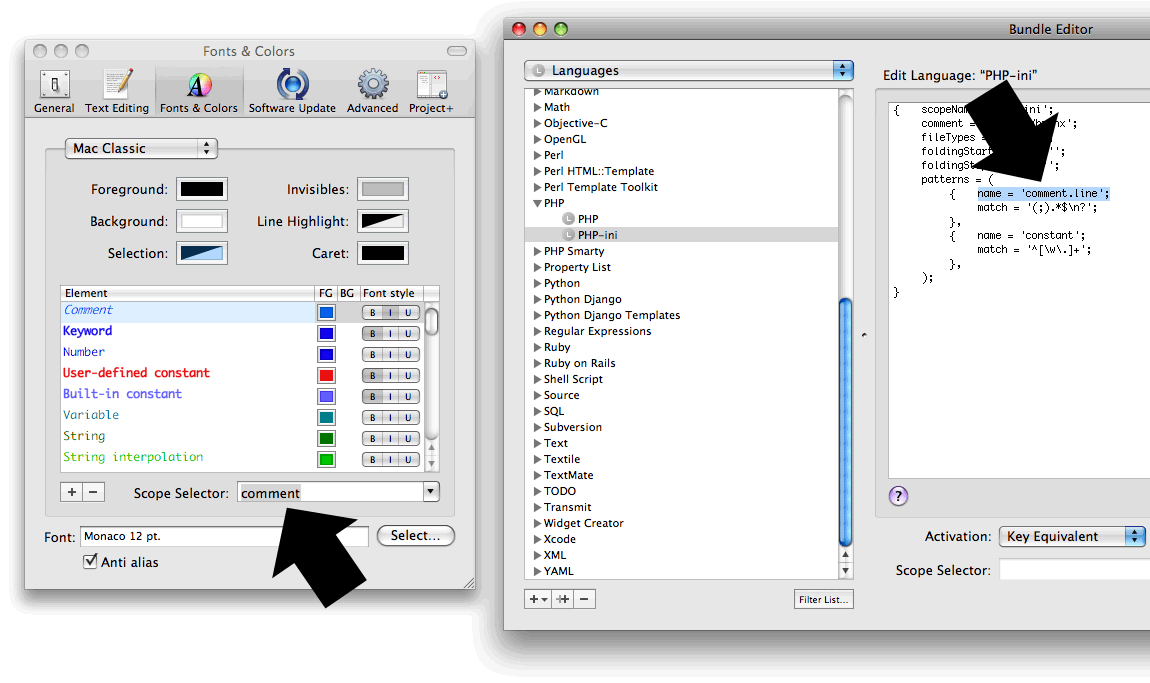
name = comment.line; dediğimiz şey aslında

Preferences’daki Fonts & Colors ile alakalı bir tanımlama. TextMate içinde default olarak tanımlı stiller bulunmakta. Bunlar;
- comment
- comment.line
- comment.block
- comment.documentation
- …
- …
gibi uzayıp gidiyor. Hani Php ya da JavaScript’te
var x = 1;
// var x = 1; line comment
/*
block comment
var x = 1;
*/
durumu! match’e yazdığımız şey ise Regular Expression. Yani diyoruz ki;
Satır başındaki ilk karakter ; ile başlayan ve takiben her ne karakter olursa olsun yakala, satır sonunda da (new line) olabilir.
(;).*$\n?
Eğer bu kriter varsa direk comment.line renk stilini uygula… Diğer pattern
ise değişkenleri yakalamak için. Aslında üşenmeden tek tek tüm php.ini de
tanımlı direktifleri yazarak bir RegPattern de yapılabilir ama ben işin
kolayına kaçtım. Dedim ki;
Satır başında bir word yani kelime ve içinde nokta geçenleri kaale al ve en az bir tane yakala…
^[\w\.]+
Tabi umarım bu yazıyı okuyan kişilerin Regular Expression konusundan haberi
vardır. Aynen comment.line da olduğu gibi, uygun kriter gelince constant
için tanımlı renk stili aktif olacak.
Dikkat ettiyseniz TextMate’in içinde renk temaları/şablonları var. Siz de kendinize uygun bir tema oluşturup, tek tek iligi durumları tanımlayabilirsiniz.